La dimensione degli header markdown non è corretta #281
Loading…
x
Reference in New Issue
Block a user
No description provided.
Delete Branch "%!s()"
Deleting a branch is permanent. Although the deleted branch may continue to exist for a short time before it actually gets removed, it CANNOT be undone in most cases. Continue?
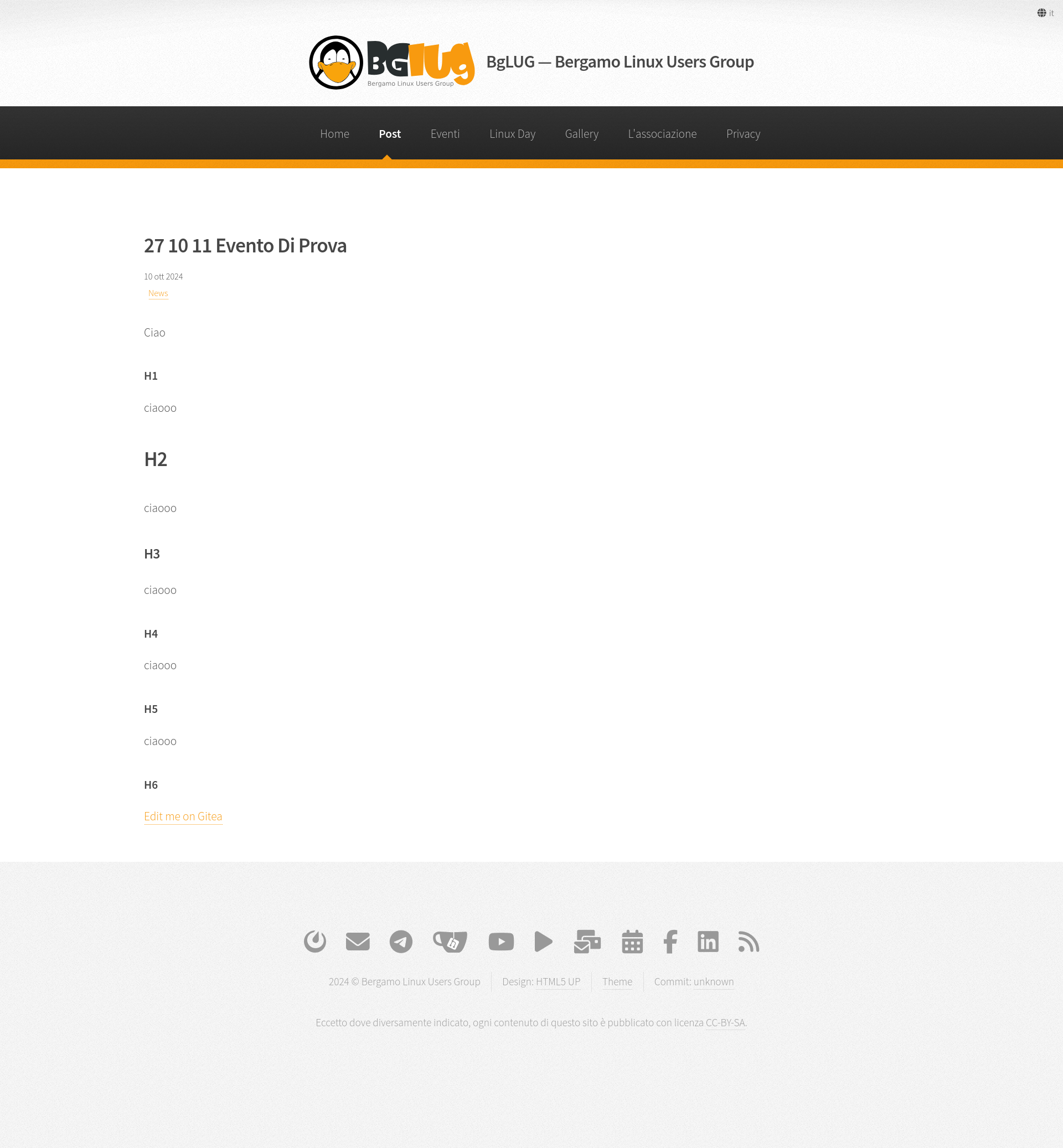
Il problema è che, come si può vedere qui , la dimensione degli header non segue "l'importanza" inversamente proporzionale al numero di '#' messi.
, la dimensione degli header non segue "l'importanza" inversamente proporzionale al numero di '#' messi.
Per riprodurre il problema indicato dallo screenshot basta:
hugo new posts/2024/27-10-11-evento-di-prova -k postQuesto problema blocca #270
Non dovresti usare H1 nel corpo del post.
Il
title:del front-matter rimpiazza l'H1